Объяснение что такое мета теги
Мета теги — это элементы html-разметки, которые содержат в себе информацию о странице сайта. Они находятся между тегами head в заголовке страницы.
Они не обязательны — сайт может нормально работать и без них, страницы откроются. Но мета теги нужны для продвижения, потому что к ним обращаются поисковые системы, когда обрабатывают запрос: по ним боты понимают, какая информация содержится на странице и удовлетворит ли она пользователей.
Зачем нужен Title
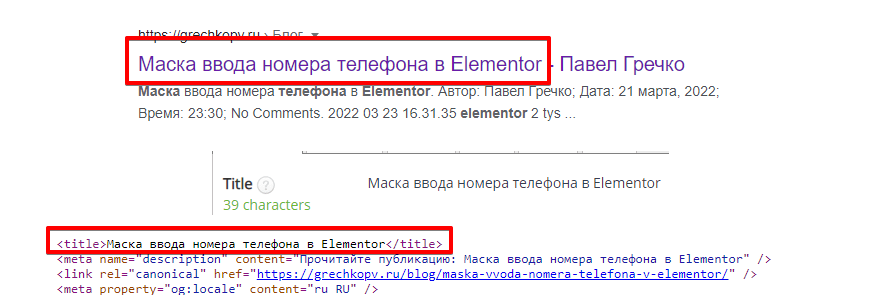
Title — заголовок страницы, его задача — описать, какая информация ждет пользователя на странице, и мотивировать его перейти по ссылке.
Title важен поисковым роботам — по заголовку они оценивают релевантность страницы запросу, и пользователям — глядя на title в результатах выдачи, потенциальные клиенты решают, кликать по ссылке или нет. Так что мета тег влияет на кликабельность и на видимость страницы в выдаче по ключевым запросам.

Как правильно прописывать тег title
Грамотно составленный тег title увеличивает шансы сайта попасть в топ, поскольку он покажет, каким запросам релевантна страница. Чем больше тег похож на запрос, который пользователь ввел в поисковую строку, тем больше шансов попасть в самое начало выдачи.
Поэтому составление title немыслимо без сбора семантического ядра. Как ищут пользователи ваш товар или услугу, можно выяснить при помощи Яндекс.Wordstat.
Title может совпадать с тегом заголовка H1, поисковики не относятся к этому негативно. Но лучше уникализировать Title, используя брендовые и региональные запросы.
Рекомендации к Title:
- В начале тега должно быть прямое вхождение высокочастотного запроса;
- Содержание Title должно отличаться от содержания заголовка <H1>;
- Тег должен быть уникальным для всех страниц сайта;
- Содержимое тега обязано точно отражать основное содержание страницы;
- Title должен быть легко читаемым, с использованием вхождений ключевых фраз;
- Не допускается содержание спамного контента в Title;
- Приемлемая длина тега — от 70-ти до 130-ти символов.
- В каталоге (категории\под категории) всегда использовать вхождения слов «купить» «топоним»
Зачем нужен Description
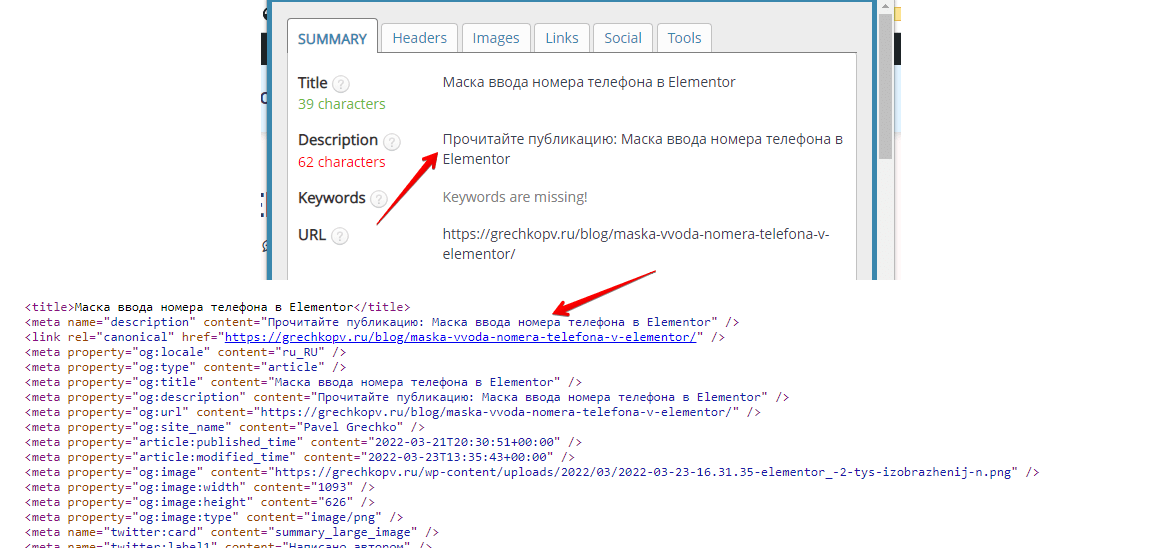
Description — описание страницы. Этот тег участвует в формировании сниппетов; пользователь видит его содержимое на странице выдачи результатов поиска.

Заполнять тег description не обязательно. Но вебмастер будет постоянно ругаться. А черти которые делают бесплатные аудиты сайтов. Будут постоянно писать вашим клиентам что на сайте есть ошибки.
Как заполнять мета тег Description
И Google, и Яндекс предлагают огромное количество рекомендаций о корректности заполнения meta description. Если подытожить общую информацию, можно выделить несколько обязательных правил, которые нужно соблюдать во время заполнения мета дескрипшн страницы.
Каким образом корректно составлять meta description:
- Оригинальные описания. Постарайтесь составлять разнообразные уникальные описания для разных страниц сайта без использования шаблонов. Либо же, разрабатывайте оригинальное описание description на основных страницах.
- Максимально допустимая длина meta тега. Традиционно длинна meta description не может быть больше 100-140 символов. Мнения о допустимой верхней границе размера мета тега description, расходятся: одни специалисты уверены, что она варьируется в передах 120-ти — 250-ти символов, другие считают, что тег не может быть более 160-ти знаков. Учтите, многие пользователи слабо воспринимают текстовый контент, длина которого превышает 120-140 символов.
- Содержимое тега. Важно, чтобы мета-описание соответствовало языку страницы, было емким, лаконичным, однако достаточно информативным. Ваша задача – конкретно, кратко представить суть содержимого конкретной страницы. Самую основную часть описания рекомендуется вписывать в начале Description.
- Точность. Мета тег должен соответствовать не всему сайту сразу, а определенной странице. Его задача – отображать ее актуальное, фактическое состояние.
- Минимально допустимая длина description. Важно, чтобы мета-описание состояло как минимум из нескольких фраз, не было слишком коротким.
- Понятный для пользователей мета дескрипшн. Данный тег должен отличаться понятностью, простотой. Не рекомендуется слишком навязчиво использовать ключевые фразы, восклицательные знаки, дополнительные символы, рекламные слоганы, заглавные буквы.
- Выбор формы meta name description. Можно составлять тег в форме перечисления ценных для пользователей характеристик, а также в форме одного (без точки либо с точкой в конце), нескольких предложений.
Как добавить мета-теги на сайт
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
- находясь на странице в браузере нажать горячие клавиши — ctrl+U. Вам откроется исходный код страницы. Нажмите ctrl+f и найдите Title и Description.
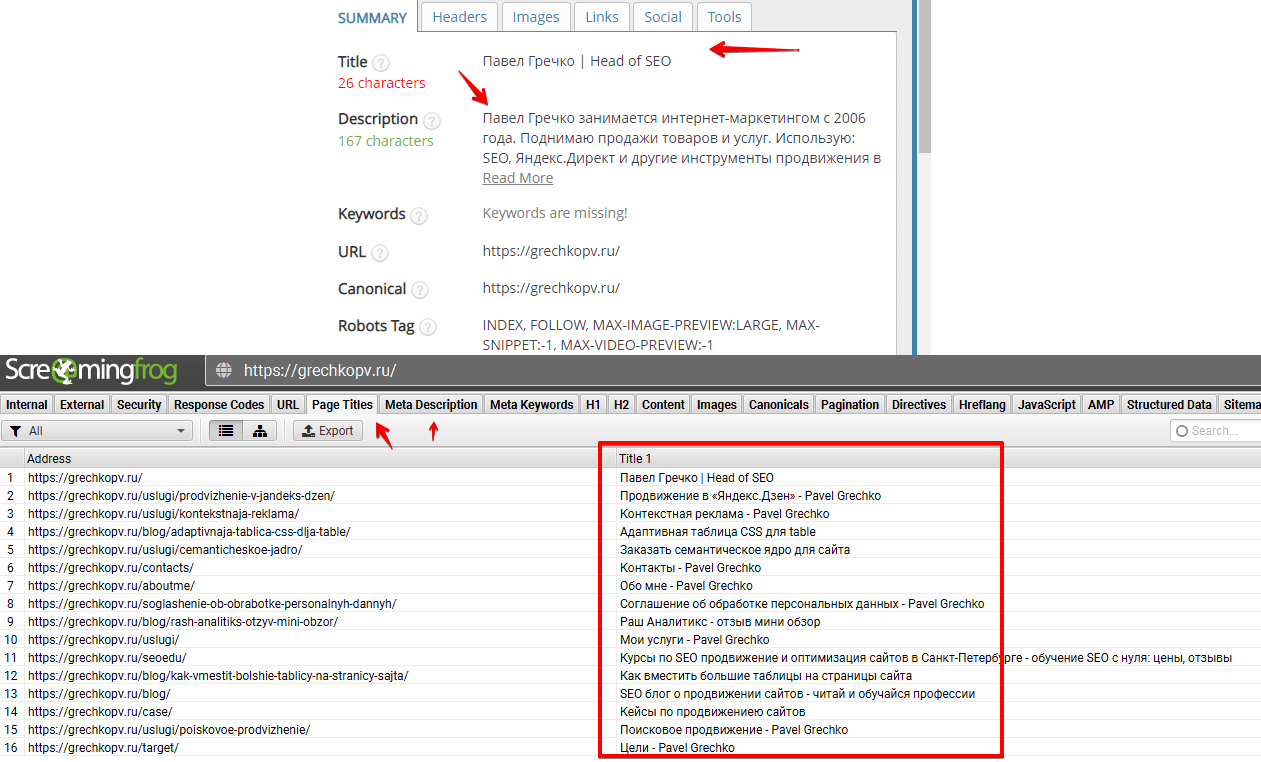
- Еще можно установить плагин для хрома SEO META in 1 CLICK. Он покажет всю мету в 1 клик и другую полезную информацию
- Еще можно запустить скриминг фрог, программа спарсит весь сайта и потом вы сможете посмотреть все мета теги на каждой странице.

И на горячее мета-тег Robots
Тег robots также находится внутри контейнера. Данный метатег влияет на индексировании страниц.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега.
Типовые ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Как автоматизировать заполнение тегов?
Для интернет-магазинов с небольшим количеством товаров в каталоге (100-300) лучше формировать SEO-теги вручную. Но если в каталоге интернет-магазина насчитывается 5 000 или 10 000 товаров, то приходится этот процесс автоматизировать.
Практически все современные системы управления сайтами имеют специальные модули, которые позволяют автоматически заполнять мета-теги. Если же такого стандартного решения нет, можно обратиться к программисту, который напишет модуль для вашего сайта, автоматически генерирующий метаописания.
Пример шаблона для мета тегов
лучше использовать следующие шаблоны автоматического заполнения тега title и description для страниц интернет-магазина:
- Купить «Товар» недорого – фото, цена, характеристики.
- «Товар» купить в «Городе» с бесплатной доставкой!
- Купить «Товар + характеристика (цвет, артикул, размер и т.д.)» – в интернет-магазине «Название»
- Заказать «Товар» с доставкой в день заказа!
Донором для поля «Товар» может служить заголовок h1, но при этом эти теги не будут дублировать друг друга.
Для автогенерации мета-тега description в специальном модуле CMS необходимо указать, какой отрывок текста использовать в качестве описания. Причем стоит это сделать отдельно для каждой рубрики, структура текстов которых может отличаться.
Например, для карточек товаров можно подставлять в description:
- первые 200 символов описания товара;
- технические характеристики;
- описание преимуществ магазина;
- условия доставки и оплаты;
- контактные данные продавца.
Метатеги, которые учитывает Яндекс
| Метатег | Описание | Пример |
|---|---|---|
| Description | Может использоваться в описаниях страниц сайта в результатах поиска. | <meta name=»description» content=»…»/> |
| keywords | Может учитываться при определении соответствия страницы поисковым запросам. | <meta name=»keywords» content=»…»/> |
| robots | Определяет правила загрузки и индексирования страниц сайта. | <meta name=»robots» content=»…»/> |
| viewport | Используется для адаптации сайта к показу на мобильных устройствах. Позволяет контролировать масштабирование окна просмотра в браузере.Подробно | <meta name=»viewport» content=»width=device-width, initial-scale=1″> |
| Content-Type | Учитывается при определении типа документа и его кодировки. | <meta http-equiv=»Content-Type» content=»type; charset=…»/> |
| refresh | Перенаправляет посетителя на страницу с адресом URL, после N секунд нахождения на данной странице. При небольших значениях N считается временным перенаправлением, аналогичным серверным редиректам с HTTP-кодом 302/303/307.Вы можете использовать метатег при переезде сайта. | <meta http-equiv=»refresh» content=»N;url=_адрес цели перенаправления_»> |
Метатеги, которые распознаются роботами Google
<meta name="description" content="A description of the page" / | Краткое описание страницы. В некоторых случаях оно может показываться в качестве фрагмента текста в результатах поиска. |
<meta name="robots" content=". |
Инструкции по сканированию и индексированию страницы, предназначенные для поисковых систем. Метатег Если в метатегах с атрибутами По умолчанию используется значение Эту же информацию можно указывать в HTTP-заголовке X-Robots-Tag. Это вариант позволяет, в частности, исключить из индекса документы, изображения и другие файлы, в которых невозможно задать HTML-теги. Подробнее о метатегах robots… |
<meta name="google" content="nositelinkssearchbox" / | Не показывать окно поиска по вашему сайту в результатах Google. Подробнее об окне поиска по сайту… |
<meta name="googlebot" content="notranslate" / | Если в результатах поиска есть страницы на языках, которые не подходят пользователю, то их ссылки-заголовки и описания могут автоматически переводиться. Когда пользователь нажимает на переведенную ссылку-заголовок и переходит на страницу, все дальнейшие действия на ней совершаются через Google Переводчик. Все ссылки с этой страницы также будут вести на переведенные версии. В большинстве случаев эта функция бывает полезна, поскольку позволяет предложить уникальный и интересный контент большему числу пользователей. Если же вы не хотите, чтобы такие ссылки показывались с вашим контентом, добавьте на свои страницы метатег notranslate. |
<meta name="google" content="nopagereadaloud" / | Не разрешать продуктам Google с синтезом речи преобразовывать текст на веб-страницах в речь и озвучивать его. |
<meta name="google-site-verification" content=". | Этот метатег можно использовать на странице самого верхнего уровня, чтобы подтвердить свои права собственности на сайт в Search Console. Хотя значения атрибутов name и content должны в точности соответствовать указанным на странице подтверждения (включая регистр), сам тег можно изменить с XHTML на HTML, а формат тега может не соответствовать формату страницы. |
<meta http-equiv="Content-Type" content=".<meta charset=". | Тип контента и набор символов страницы. Значение атрибута content нужно заключить в кавычки, иначе атрибут charset может быть интерпретирован неверно. По возможности рекомендуется использовать набор символов Unicode/UTF-8. Подробнее… |
<meta http-equiv="refresh" content=". | Перенаправлять пользователей на новый URL через определенное время. Этот метатег используется некоторыми веб-мастерами как простой способ переадресации. Обратите внимание, что он поддерживается не всеми браузерами и может вводить пользователей в заблуждение. Организация W3C не рекомендует использовать этот тег. Советуем применять вместо него серверную переадресацию 301. |
<meta name="viewport" content=". | Информация для браузера с указаниями по обработке страницы на мобильном устройстве. Наличие этого метатега говорит о том, что страница оптимизирована для мобильных устройств. Подробнее о настройке метатега viewport… |
|
| Позволяет указать, что на странице содержится контент для взрослых, поэтому она не должна показываться в Google при использовании Безопасного поиска. Подробнее об оптимизации для Безопасного поиска… |
Итоговый ЗЫ
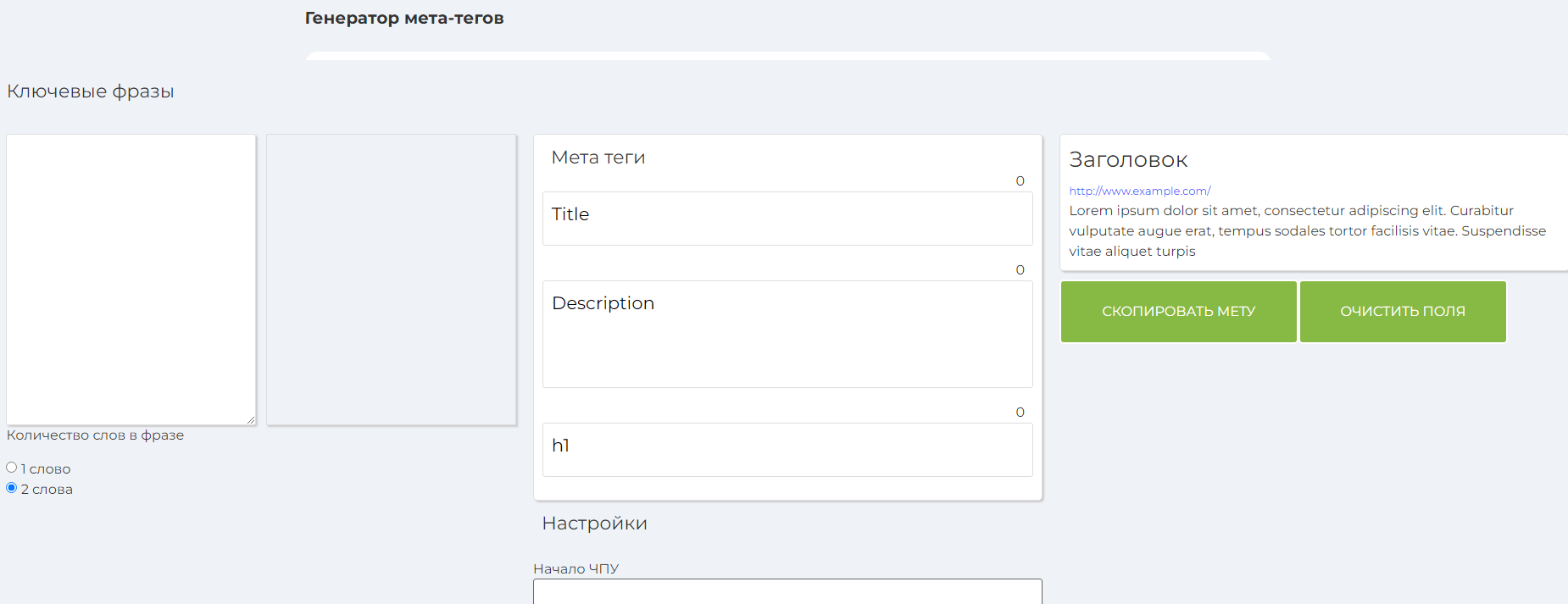
Для своей команды я сделал генератор мета-тегов https://headofseo.ru/meta/ Он помогает сделать ЧПУ, избегать ошибок при написании, и быстро копировать мету в файл оптимизации для км-а.

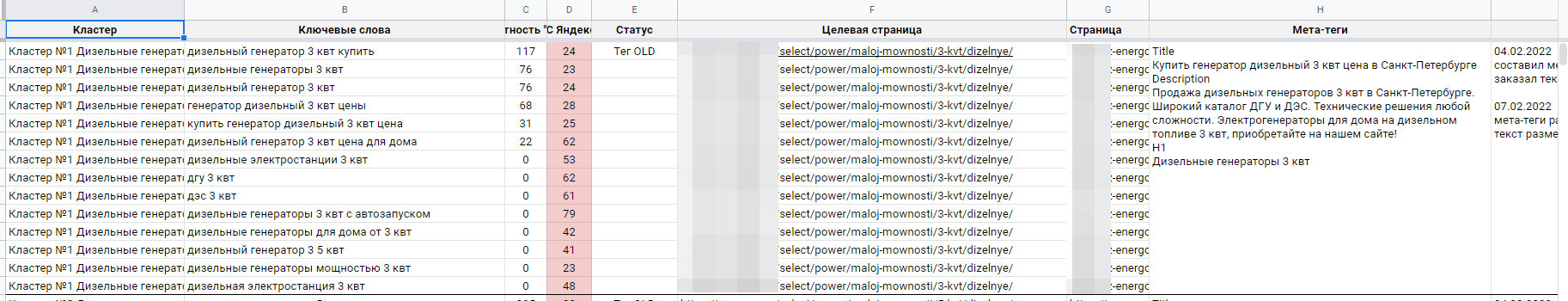
Файл опимизации мета-тегов это гугл таблица в которой есть список ключей, частоты и целевая посадка.

Примечания
https://pr-cy.ru/news/p/6391-znachenie-meta-tegov-na-stranitsakh-sayta
https://liderpoiska.ru/blog/
https://beseller.by/blog/