Привет друзья на связи Павел Гречко, сегодня расскажу вам как сделать маску в поле для телефона, для инвалидов которые не могут правильно написать свой номер телефона когда оставляют заявку.
- Скачиваем плагин Masks Form Fields, ссылка на плагин https://wordpress.org/plugins/masks-form-fields/
- Устанавливаем его.
- Это страница Help для разных ситуаций. https://gist.github.com/petermann/fd1a898e02ca91a0d7231a9f8ee662b4
- Я оттуда взял 2 варианта которые мне нужны что бы маска работала в pop up форме для Elementora другая это кастомный код который я хочу изменить в обычный форме.
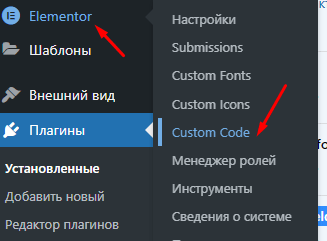
- Дальше надо установить эти 2 кода на сайт. Переходу в настройки Elementor > Кастомный код

6. Добавляю новый код в head
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add mask in input phone the Elementor Forms.
-->
<script type="text/javascript">
jQuery(document).ready(function($){
$("input[type='tel']").removeAttr("pattern").addClass("phone_us");
});
</script>
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add phone mask in field with Contact Form 7 in Popup Elementor.
-->
<script type="text/javascript">
jQuery(document).on('elementor/popup/show', function () {
jQuery('input[type="tel"]').mask('0(000)-000-00-00');
});
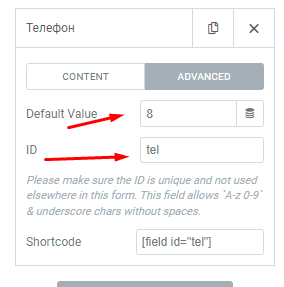
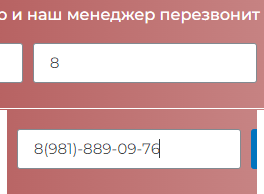
</script>7. У поля телефон надо прописать значение по умолчанию и ID сделать Tel

8. На выходе получится вот такая красота

UPDATE: 22.05.2024
Просто ставим этот код. Работает в обычных формах и всплывающих.
<!-- Подключаем jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Подключаем плагин для маски ввода -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Функция для применения маски
function applyMask() {
$('input[type="tel"]').mask('0(000)000-00-00');
}
// Применяем маску при загрузке документа
applyMask();
// Применяем маску при каждом открытии поп-апа
$(document).on('elementor/popup/show', function() {
setTimeout(function() {
applyMask();
}, 300); // Задержка для ожидания полной загрузки формы
});
// Применяем маску к новым элементам в поп-апе
$(document).on('DOMNodeInserted', function(e) {
if ($(e.target).is('input[type="tel"]') || $(e.target).find('input[type="tel"]').length > 0) {
applyMask();
}
});
});
</script>