Добрый день коллеги! На связи Павел Гречко. В этой статье помогу вам разобраться как сделать всплывающее окно popup в elementor.
Попап окна в elementor очень удобны когда сэкономить место на странице и при нажатии на кнопку добавить новую форму захвата.
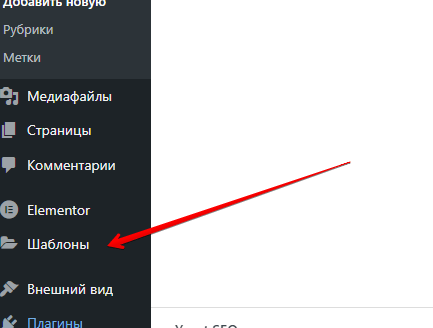
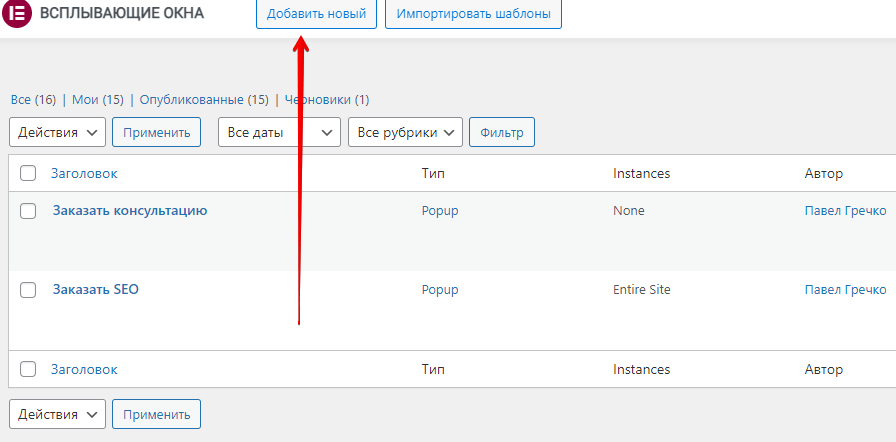
Переходим в Шаблоны > Попапс

Создаем будущее попап окно

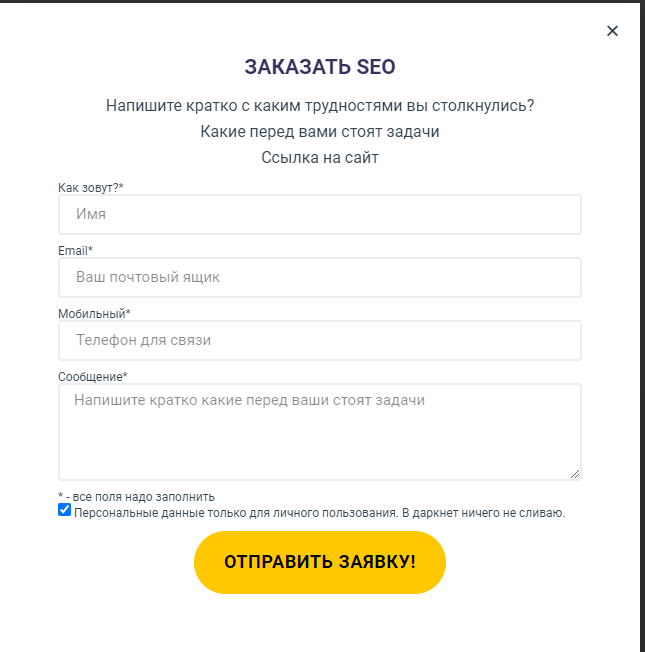
Создаём например виджет с формой захвата. Имя, Телефон и кнопка отправить.

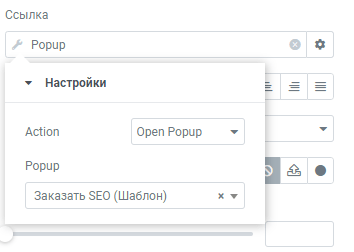
Жмем на кнопку и выбираем в настройках POPUP.

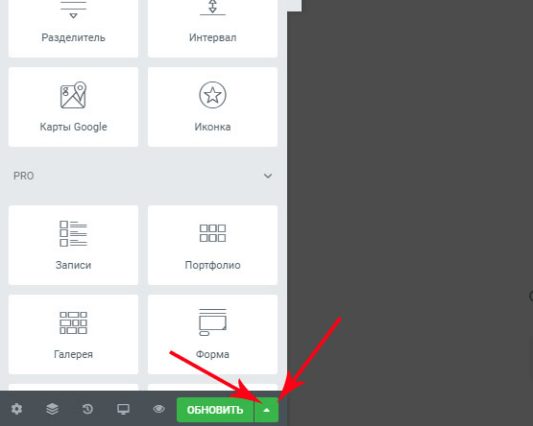
Сохраняем все изменения на странице и проверяем работы всплывающего окна.
Можно не создавать свой шаблон попап окна а вставить его из библиотеки элементора.
Как настроить всплывающие окно по определенному действию
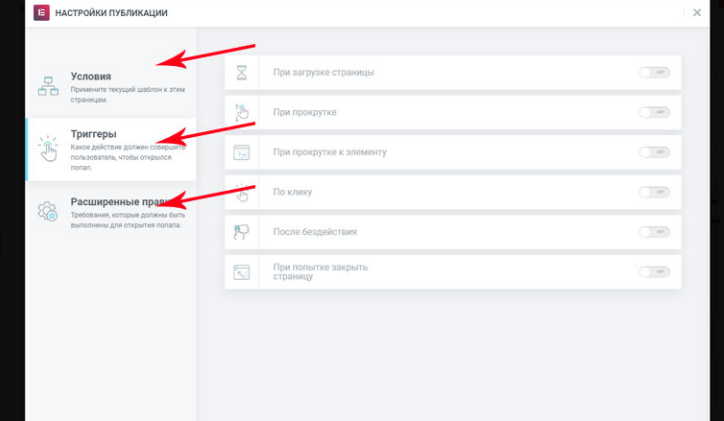
Также в настройках шаблона попапа можно задать условия отображения и добавить триггеры на какое действие должен сработать попап. Для этого в настройках шаблона попап необходима нажать на неприметную кнопку «значок шеврона».

Выбираем условия отображение и выбираем нужный вам триггер. Разработчики постарались и сделали 25 вариантов исполнения. Изучите их самостоятельно.