Добрый день коллеги! Меня зовут Павел Гречко и я занимаюсь SEO. Так сложилось что вордпресс с этой технологией лучше всех подружился. А когда я узнал про Elementor то создавать продающие сайты стало вообще сказкой.
Сегодня помогу вам разобраться как сделать или создать липкое меню в Elementor.
По умолчанию в Элементоре можно сделать липкое меню (sticky elementor), которое находится вверху экрана все время.
Как добавить шапке прилипание к верху экрана
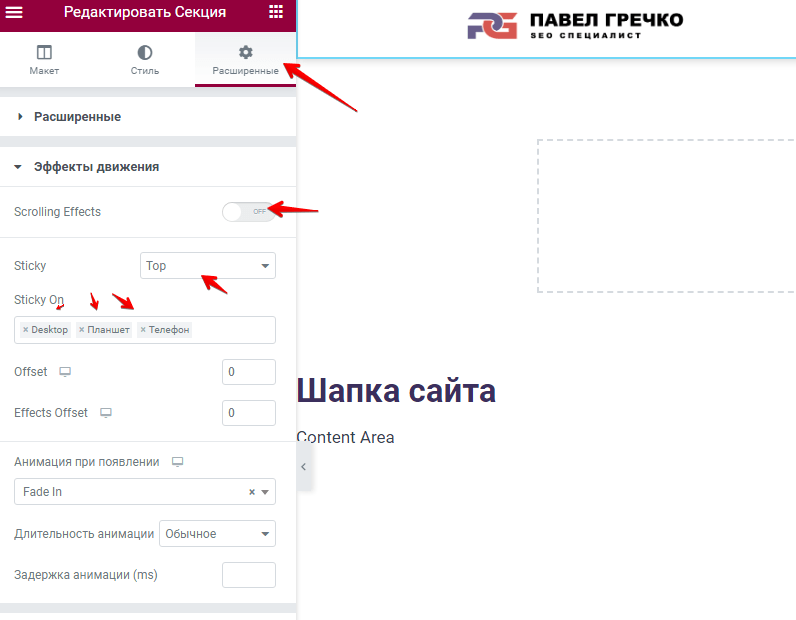
Переходим в расширенные настройки > эффекты движение > Выбираем нужные нам параметры. (elementor sticky effects)

Не забываем сохранить и проверить. Теперь у вас будет липкая шапка.
Бывает задачи с которыми столкнулся и я. Для решения моих потребностей есть плагин Sticky Header Effects for Elementor.

Возможности плагина «Sticky Header Effects for Elementor»:
1) Возможность решать на каких устройствах фиксировать шапку сайта — Компьютер, Планшет, Телефон ;
2) Возможность управлять цветом и прозрачностью шапки при прокрутке страницы ;
3) Возможность задать в процентах на каком уровне прокрутки страницы зафиксировать шапку сайта ;
4) Возможность получить красивый визуальный эффект при прокрутке страницы, уменьшение высоты шапки и логотипа.
Всем спасибо! Подписывайте на мои каналы что бы не пропустить новый контент.