Добрый день коллеги на связи Павел Гречко. После прочтения статьи подписывайтесь на мои каналы в других пабликах. Сегодня помогу вам добавить яндекс карту в вордпресс+elementor.
Как создать Яндекс карту для сайта на WP
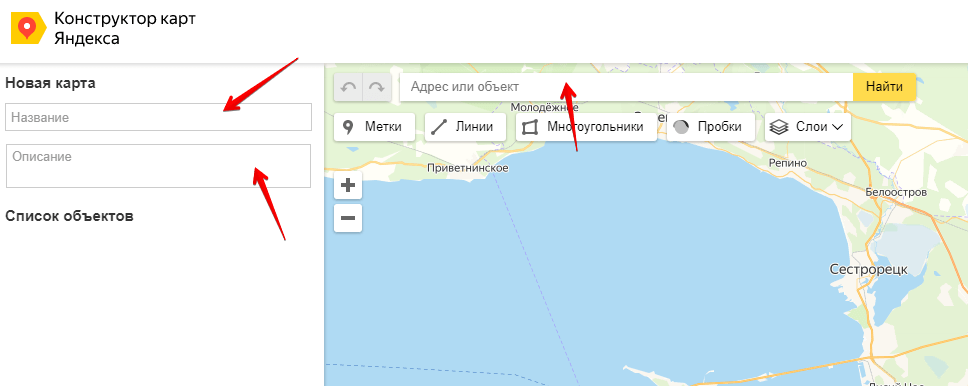
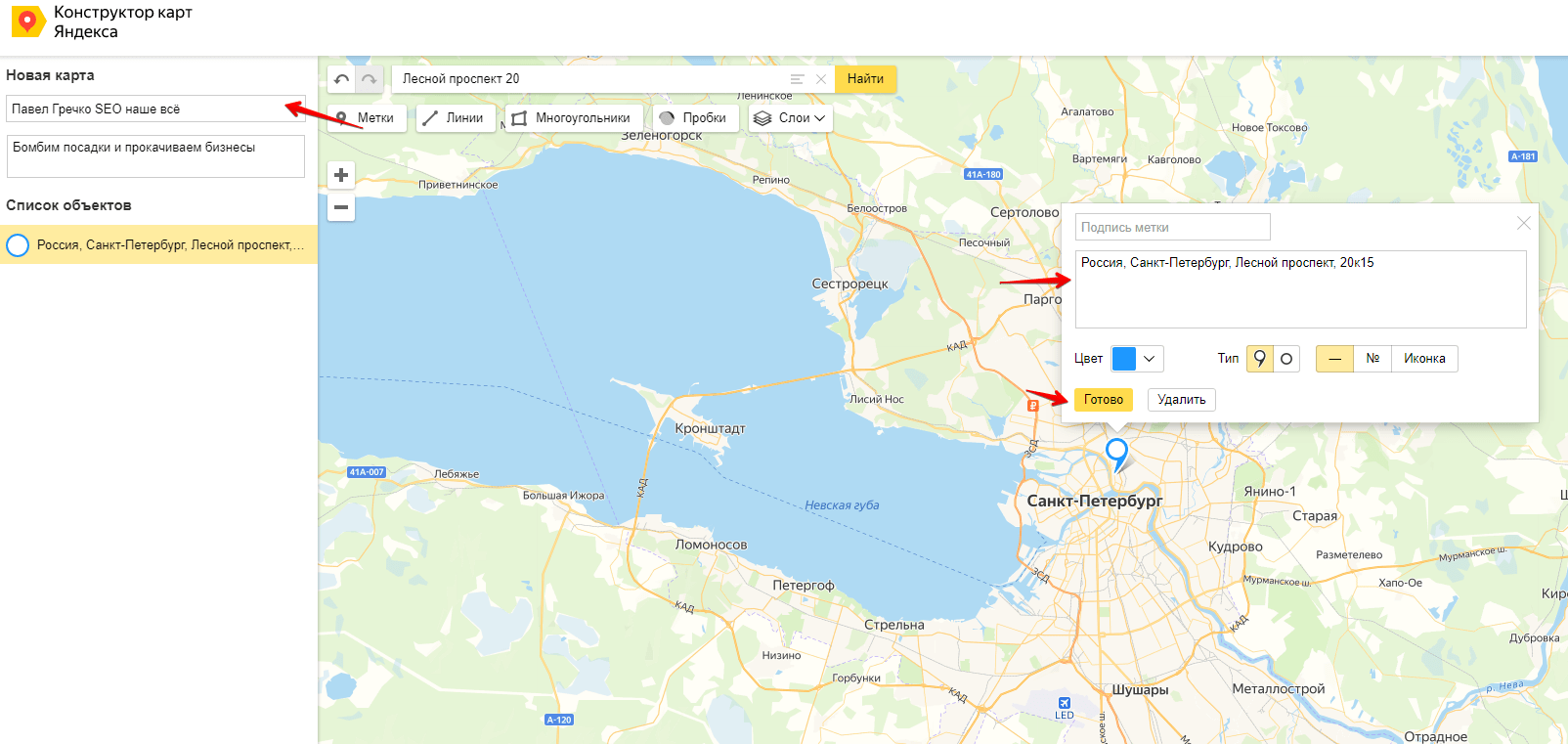
Для начала необходимо перейти в сервис Яндекса «Конструктор яндекс карт«. На главной странице заполните всю необходимую информацию, задайте название, укажите адрес местонахождение вашей фирмы.


После того когда вы укажете ваше местонахождение, появиться окно (если нет то нажмите на иконку на карте для редактирования) в нем необходимо указать метку, выбрать иконку, задать цвет. Далее нажмите желтую кнопку сохранить и продолжить.

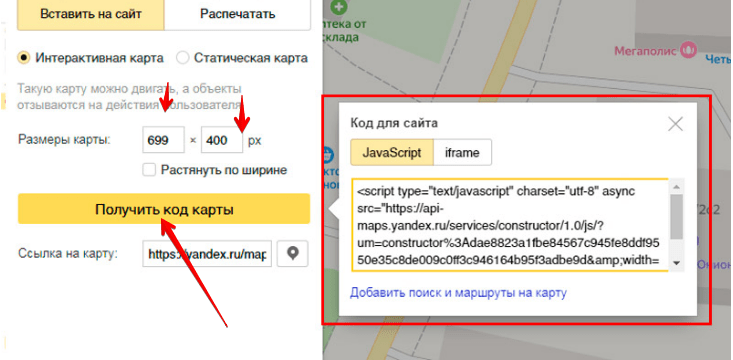
Далее необходимо задать размеры карты в пикселях. Важный момент, как вы зададите настройки карты так они и будут отображаться на сайте. Можете отредактировать в ручную мышкой, колесиком можно приблизить и уменьшить размер, по желанию можете поставить галочку растянуть по ширине. После всех настроек нажмите на кнопку «получить код карты».
Далее вам необходимо скопировать полученный код и вставить его на сайт с помощью elementor, виджет html код.

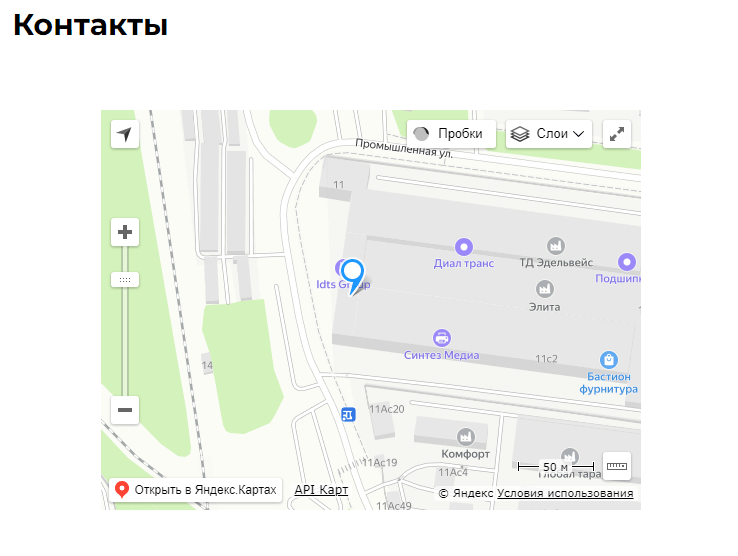
Пример как будет выглядеть на сайте яндекс карта для elementor


Как вставить код яндекс карт на сайт с помощью elementor
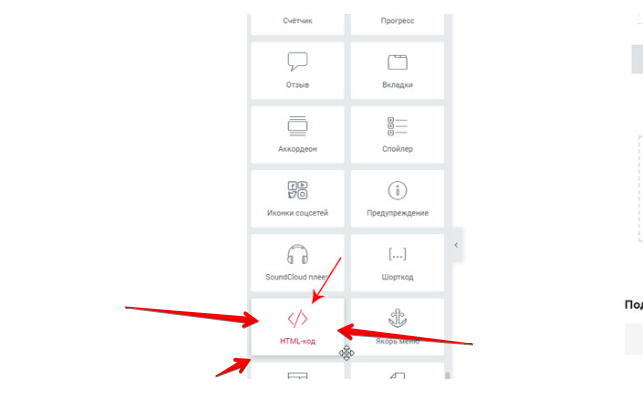
Зайдите на нужную вам страницу сайта куда необходимо внедрить карту (обычно это страница контакты или подвал), добавьте новую секцию перетащите в нее виджет «Html-код». Далее вставьте ранее скопированный код и нажмите кнопку обновить.

Поздравляю! После всего проделанного надо сохранить страницу которую редактировали. Ваша карта готова.
UPD
Еще есть вот такой замечательный плагин Elementor Yandex Maps. Только этот способ более сложный, надо изучать инструменты разработчика и получить ключ API. Если интересно можете разобраться.
Примечание https://workruseo.ru/