В сегодняшней статье я хочу рассмотреть, почему всё-таки стоит заполнять HTML-атрибут Alt у картинок, чем он отличается от атрибута Title. Материал рассчитан на джунов, которых интересует вопрос, зачем и почему нужно заполнять атрибут Alt.
Объяснение что такое атрибут Alt?
Alt у картинки – это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка. В HTML-коде атрибут прописывается следующим образом:

С его помощью юзеры понимают, что находится на странице. Кроме того, этот атрибут полезен не только пользователю, он также помогает понять поисковому роботу, что изображено на картинке. И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам. Появляется следующий вопрос: что же нужно добавлять в Alt, чтобы он был максимально полезным и для пользователя, и для поисковика?
Как правильно заполнить атрибут Alt для картинок
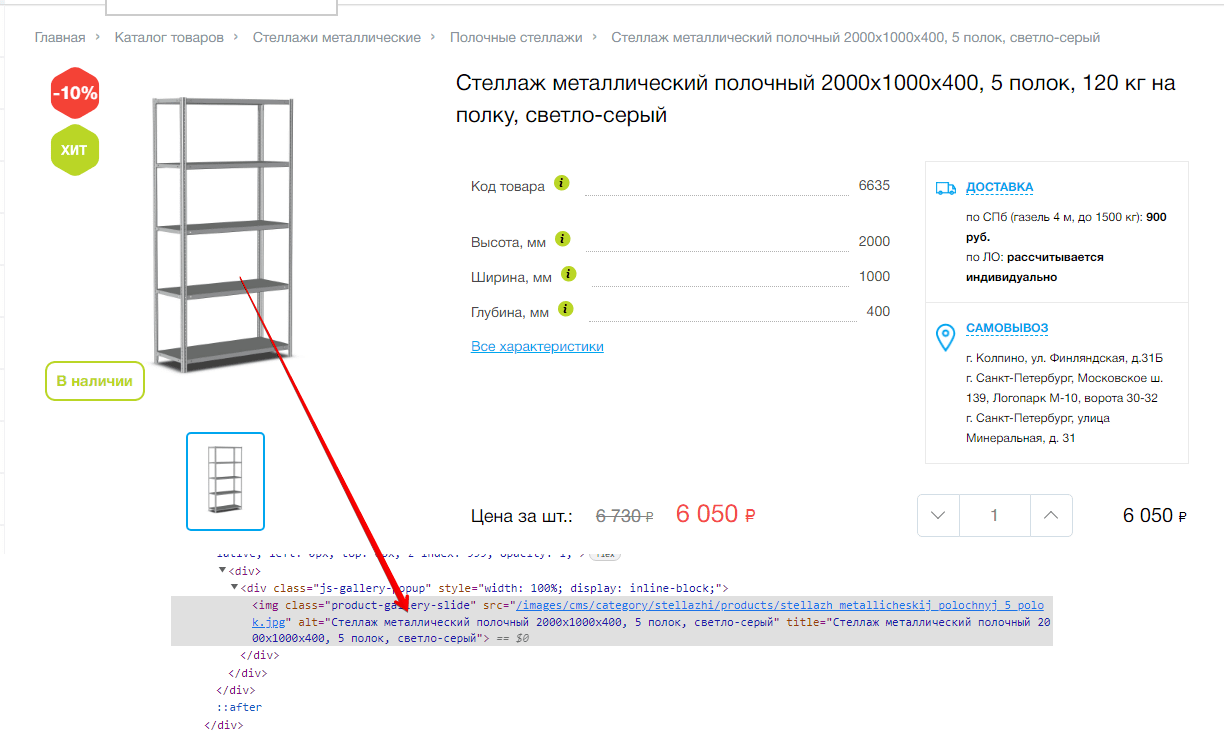
Что понять, как правильно заполнить атрибут Alt, рассмотрим следующий пример: у нас есть интернет-магазин металлической мебели, и мы хотим прописать Alt для карточки товара.

Пишем alt=»Стеллаж металлический полочный 2000х1000х400, 5 полок, светло-серый». Просим программиста прописать у всех товаров название этого товара. На все остальные изображения на сайте ALT не нужен. Хотя многие автоматические аудиты будут присылать алерты. О боже у вас ALT не заполнен.
Зачем нужен атрибут Title?
Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке. Атрибут выводится при наведении курсора на изображение. Приколъ конечно, неужели юзеры на столько тупые?
В HTML-коде атрибут прописывается следующим образом:

Если картинка будет ссылкой, Яндекс рекомендует указывать Title в ссылке:

Я думаю что Title для картинок бесполезен. Только сеошник должен решать делать это или нет. Основные рекомендации к Title похожи на требования к Alt: должен быть содержательным и описывать изображение; состоять из 3–5 слов, но не больше 250 символов; не должен быть слишком большим, так как при наведении текст в 3–4 строчки может отпугнуть; по возможности содержать ключевой запрос; не должен быть спамным.
Рекомендации от меня на закуску
- Если Вас интересует трафик из поиска по картинкам, Alt обязательно нужно заполнять, Title – по желанию.
- Делать ALT и Title разными или одинаковыми? СМОТРИТЕ САЙТЫ В ТОПЕ — обычно там есть оба варианта.
- Делайте правильное описание ALT
- Если у вас много вариативных товаров — ничего страшного что будут описания одинаковые
- Ваши любимые картинки сам файл еще можно писать на траслите. Что изображено. Тоже +1 в карму.
Что говорят Яндекс и Гугл по этому поводу в своих справках?

Как быстро проверить на вашем сайта Атрибуты Alt и Title для картинок
- Ставим плагин для хрома https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc Там есть вкладка Images. Открываем ее и смотрим. Если пусто, ставим ТЗ программисту.
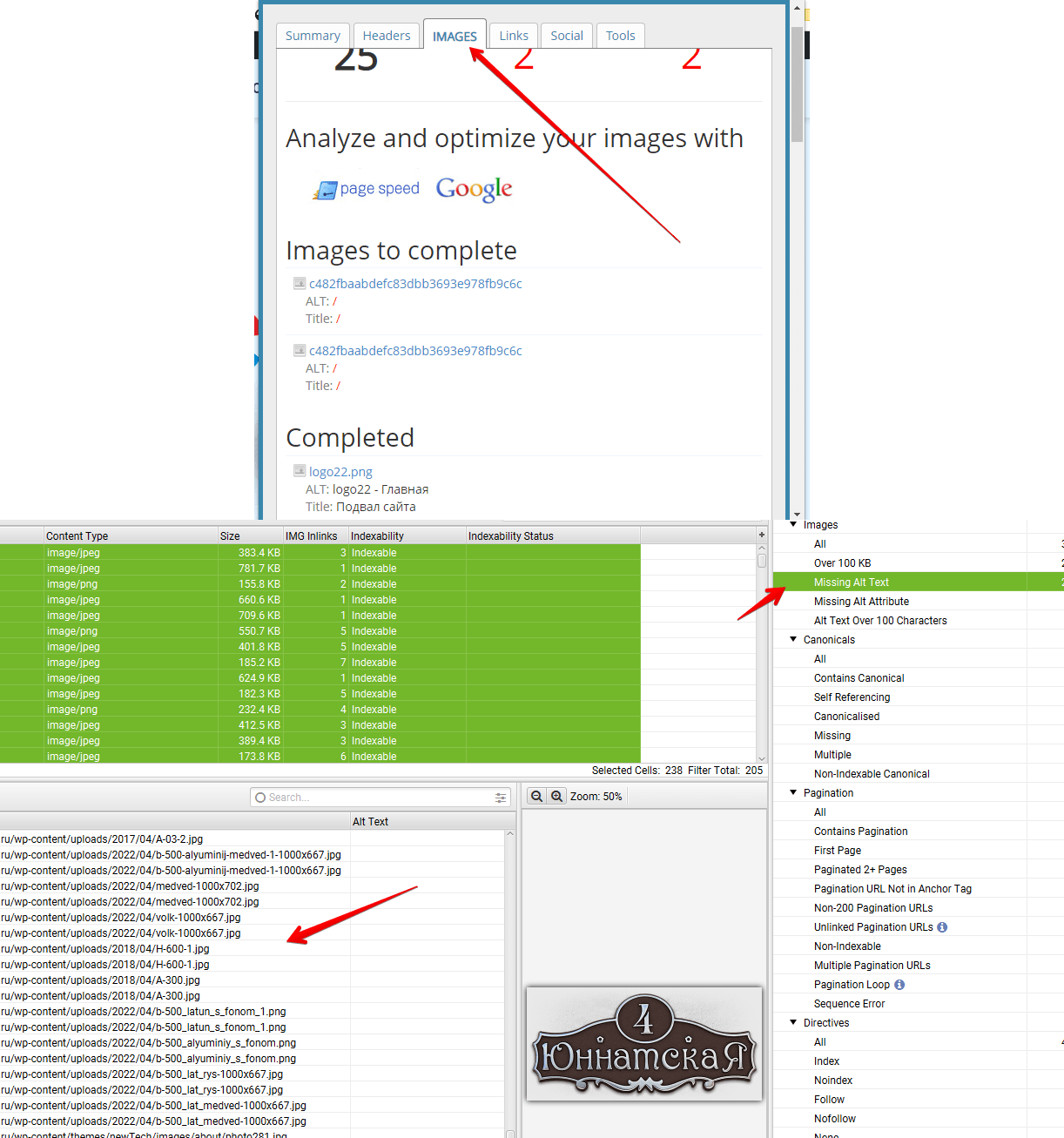
- Запускаем скриминг фрог и парсим сайт. Смотрим там вкладку IMAGES > Missing alt text.

P.S. Если у вас админка битрикс, вордпресс, тильда или другая — вам надо обратиться к своим разработчикам. Или ко мне нажав на кнопку «Заказать консультацию»
Примечания
Атрибуты Alt и Title для картинок.
Как заполнять атрибуты Alt и Title
Атрибуты Alt и Title картинок