Привет друзья на связи Павел Гречко, сегодня расскажу вам как сделать маску в поле для телефона, для инвалидов которые не могут правильно написать свой номер телефона когда оставляют заявку.
- Скачиваем плагин Masks Form Fields, ссылка на плагин https://wordpress.org/plugins/masks-form-fields/
- Устанавливаем его.
- Это страница Help для разных ситуаций. https://gist.github.com/petermann/fd1a898e02ca91a0d7231a9f8ee662b4
- Я оттуда взял 2 варианта которые мне нужны что бы маска работала в pop up форме для Elementora другая это кастомный код который я хочу изменить в обычный форме.
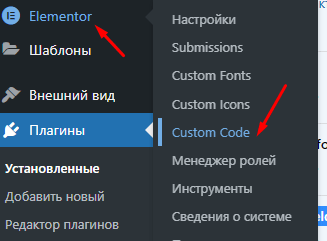
- Дальше надо установить эти 2 кода на сайт. Переходу в настройки Elementor > Кастомный код

6. Добавляю новый код в head
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add mask in input phone the Elementor Forms.
-->
<script type="text/javascript">
jQuery(document).ready(function($){
$("input[type='tel']").removeAttr("pattern").addClass("phone_us");
});
</script>
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add phone mask in field with Contact Form 7 in Popup Elementor.
-->
<script type="text/javascript">
jQuery(document).on('elementor/popup/show', function () {
jQuery('input[type="tel"]').mask('0(000)-000-00-00');
});
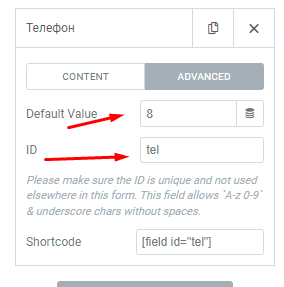
</script>7. У поля телефон надо прописать значение по умолчанию и ID сделать Tel

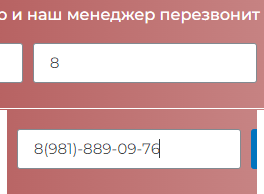
8. На выходе получится вот такая красота