Добрый день коллеги! На связи Павел Гречко. Сегодня расскажу вам про плагин Elementor. Как только про него узнал стал настоящим фанатом. Теперь делаю и продвигаю сайты только на нём.
Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, не нужно платить чтобы начать им пользоваться!
Elementor используется в основном для верстки лендингов, но я делаю и мощные сайты с классным маркетингом. Верстка происходит с помощью готовых элементов, которые вы выбираете простым перетаскиванием и задаете необходимые настройки через удобную админ-панель.
Начало работы с Elementor
Elementor – это самый популярный конструктор страниц, который полностью раскрывает свой потенциал только при использование максимально легких WordPress тем. Отличным примером считается тема «Hello», а скачать её можно в официальном репозитории.
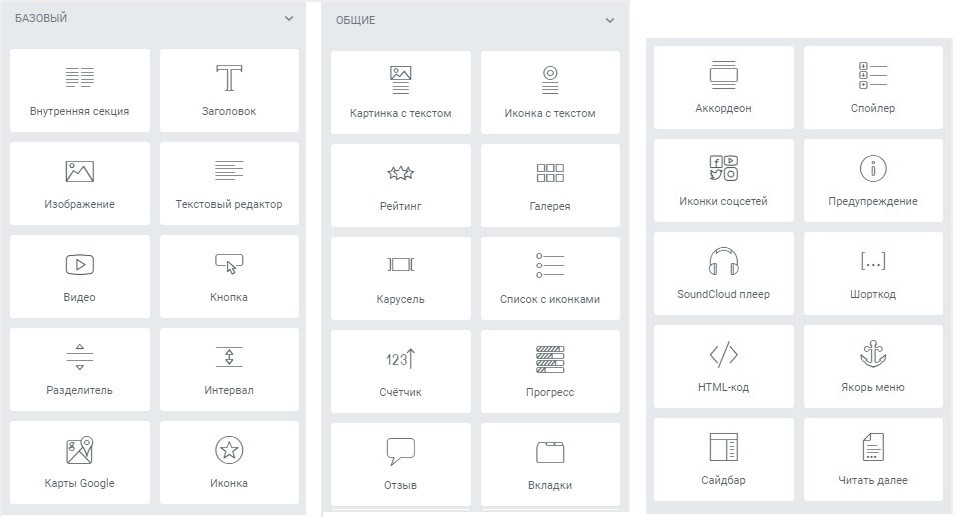
Конструктор страниц позволяет вам контролировать каждый аспект визуального оформления и макетов страниц или записей вашего сайта с помощью десятков различных элементов.
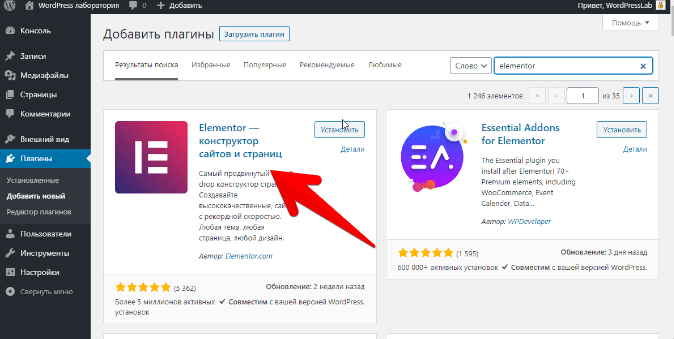
Итак, в переходим в раздел Плагины → Добавить новый, в строке поиска вводим «Elementor». Самый первый из найденных плагинов нам и потребуется. Нажимаем «Установить», а когда процесс завершиться – «Активировать».

Какие возможности у плагина Elementor
У плагина есть две версии, бесплатная и платная, которая называется Elementor Pro. Какую именно использовать каждый для себя решает сам, это зависит от того какой функционал вам нужен. Сейчас я распишу все возможности, которые есть в бесплатной версии, а чуть ниже вы найдете описание преимуществ Pro версии и сами сделаете выбор.
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.

Настройки макета страницы
Есть три варианта макета:
По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задаете отступы, эффекты движения и пр.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.
Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Произвольное позиционирование
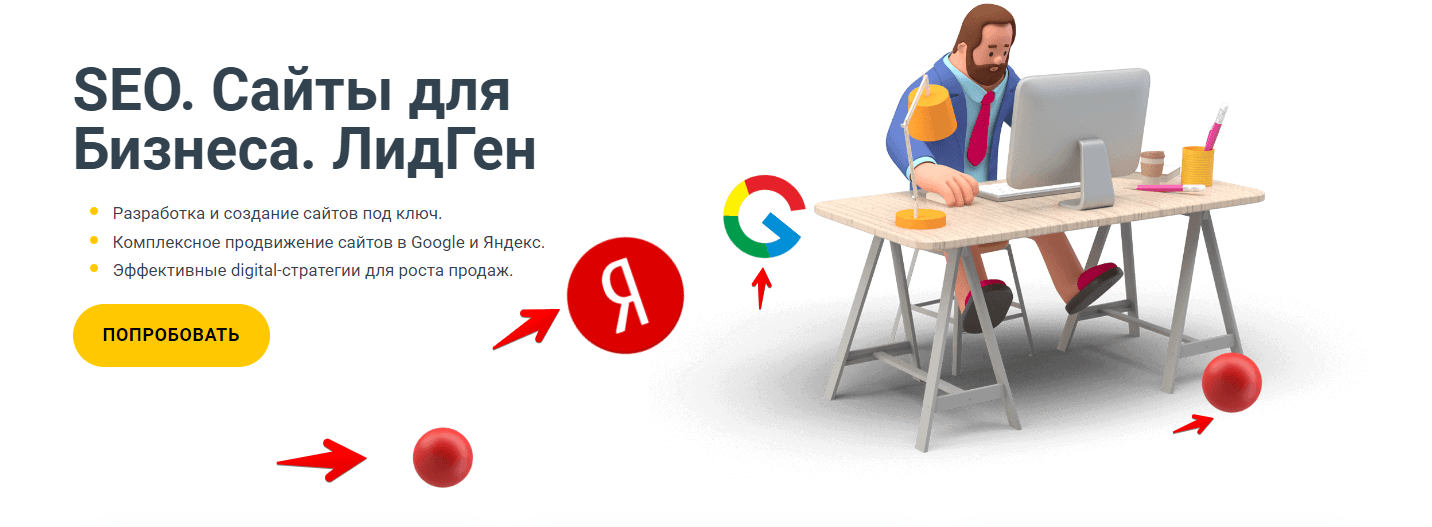
Эта функция появилась недавно и очень мне нравится. Вы можете элементу задать произвольное позиционирование и передвинуть его абсолютно в любое место. Эта настройка дает просто безграничные возможности для творчества и верстки. Таким методом я сделал летающие фигуры на главной странице блога.

Тонкие настройки типографики
Для любого элемента с текстом вы можете задать все возможные настройки, а именно: выбрать семейство, размер, насыщенность, преобразование, стиль, оформление, интерлиньяж, межсимвольный интервал.
Пошаговый план создания первой страницы
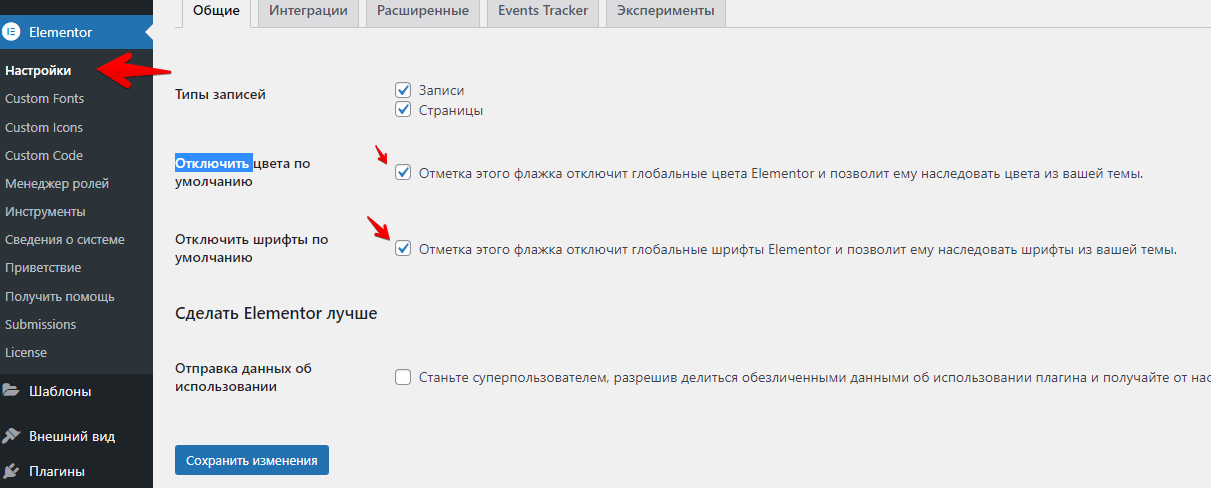
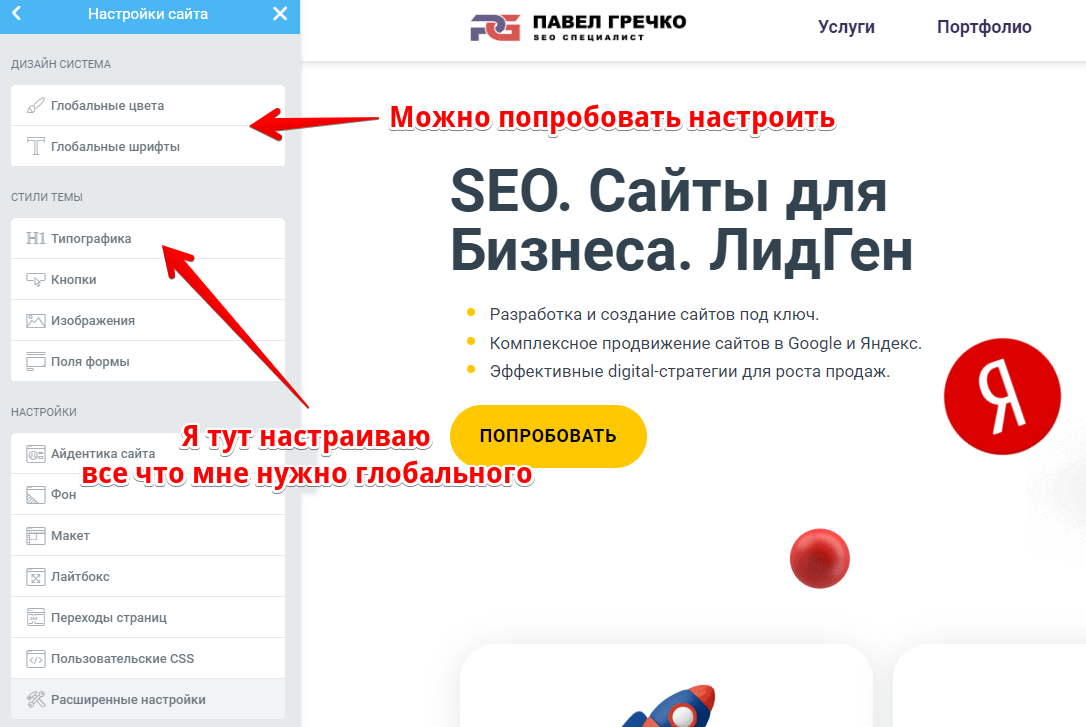
И так вы уже установили на свой хостинг Вордпресс + Elementor. Что я рекомендую сразу сделать. Отключить глобальные шрифты и цвета. Работают они не очень корректно. Ну или не так как мне хотелось.


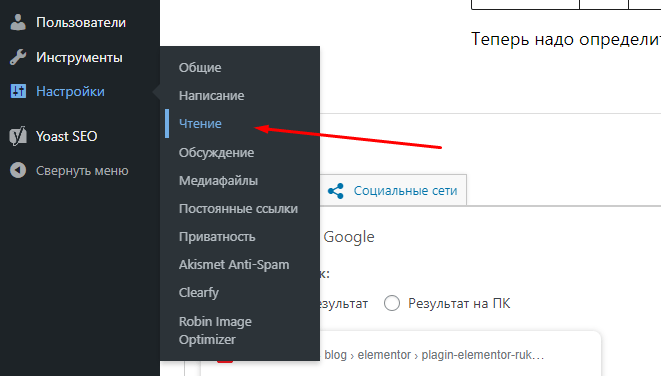
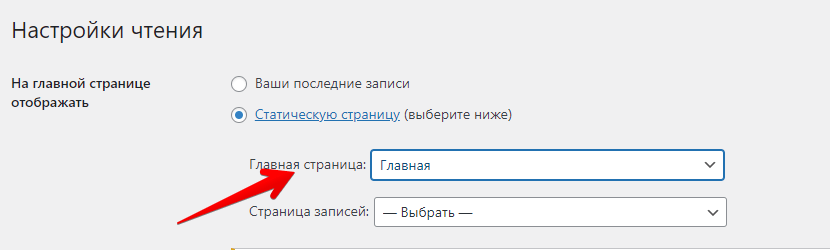
Теперь надо определить главную страницу для сайта.



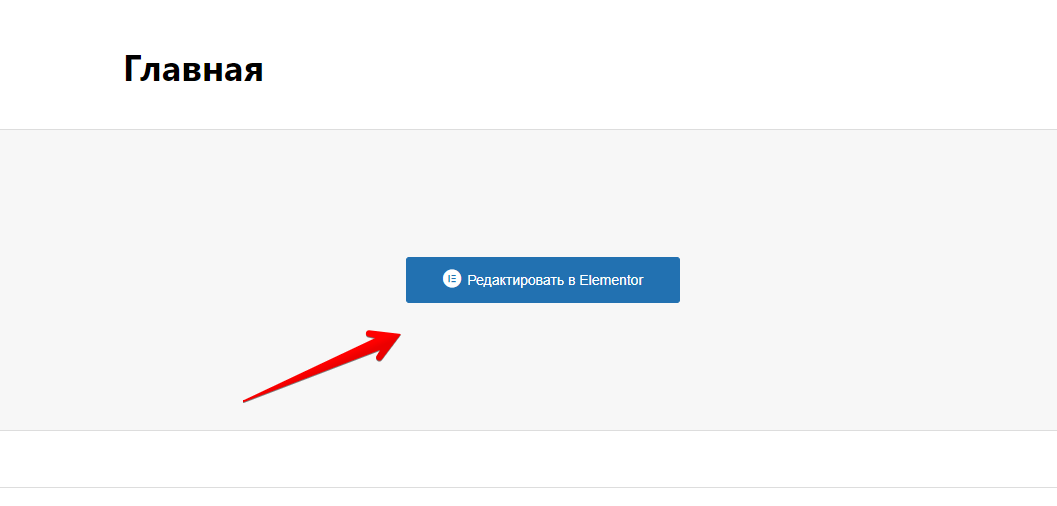
Добавляйте секции и нужные элементы в тело страницы. Попробуйте добавить заголовок, текстовое поле и картинку. Как всё готово жмем опубликовать. Всё делать очень быстро и намного удобнее чем в тильда.

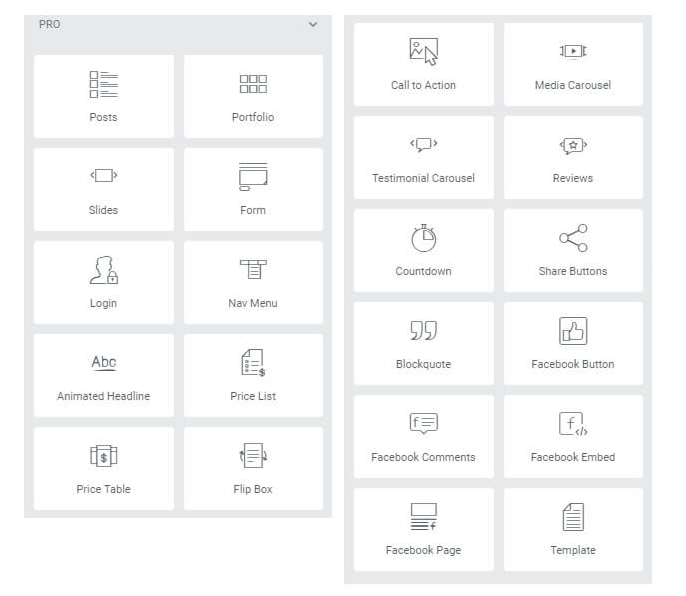
Возможности Elementor Pro версии
Можно еще больше расширить свой функционал за счет дополнительных элементов.

Модальные окна (Popup builder)
Еще одно из крутых преимуществ — это попапы (модальные окна). В Элементор много настроек по созданию попапов, интеграции с другими сервисами и условиями показа.
Контактная форма
Имея Elementor Pro можно отказаться от доп. плагинов, например таких как Contact Form 7, и делать формы с помощью конструктора.
Плюс еще в том, что у формы полностью настраивается дизайн, чего очень не хватает другим плагинам, как правило либо такой функции нет и нужно добавлять стили через код, либо есть редактор формы, но все работает криво.
Создание шапки и подвала
Вы можете создать уникальные шапку и/или подвал и использовать их на всем сайте или на определенных страницах.
Создание своей темы
Вы можете создать дизайн всех необходимых элементов и страниц, которые включает в себя тема на WordPress, это: Главная страница, Страница с выводом постов, Формат статьи, Архив, 404 страница, Шапка и Подвал.
Создание магазина с помощью Woocommerce элементов
Elementor также включает в себя 15+ виджетов для создания магазина. Также как и другие элементы вы можете полностью настраивать и связывать между собой.
Эффекты движения, параллакс, mouse effect
Для любого элемента вы можете задать настройки движения:
- Scrolling effect (движение при пролистывании) — движение будет происходить во время прокрутки сайта. Можно задать эффект появления, движения, размытия, поворота, увеличения.
- Mouse effect (движение работает от мыши) — элементы двигаются тогда когда посетитель страницы шевелит мышью.
- Анимация при появлении — простой эффект появления элементов. Об этом эффекте мы говорили выше, он также есть в бесплатной версии.
Интеграции с сервисами
Элементор дружит со многими сервисами и настроить между ними связь не составит труда.
Возможность добавлять свои шрифты
Добавляйте любые шрифты, которых нет в библиотеки Элементора.
Глобальные настройки
В бесплатной версии мы говорили про шаблоны, которые можно сохранять, в ПРО версии можно сохранять отдельные элементы и задавать им глобальные настройки. Что это значит? В дальнейшем редактируя один элемент, изменения будут происходить во всех остальных связанных элементах.
Пользовательские CSS
Elementor не ограничивает пользователей только своим функционалом, если вы знаете CSS, то можете вручную прописывать стили к любым элементам и сразу видеть результат. Эта функция дает просто неограниченные возможности в творчестве с Элементор.
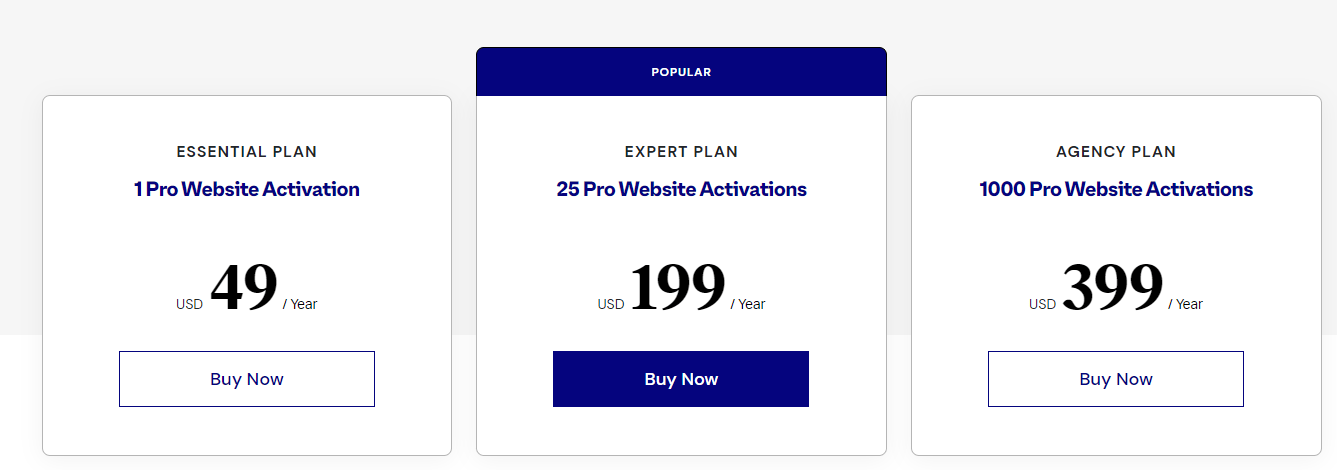
Сколько стоит Elementor Pro

Важный момент, поддержка и обновления в цену входят только на 1 год. Если вам нужны обновления и поддержка и дальше, то лицензию нужно будет обновлять каждый год.
Выгодно ли покупать pro версию elementor? Решать только вам. Я уже сделал свой выбор. B и кайфую на Pro версии.
Ресурсы
https://ichigarev.ru/
https://www.youtube.com/c/Elementor