Добрый день коллеги, в этой статье помогу вам создать шапку сайта в Elementor.
Создать шапку и подвал проще некуда, выполнив следующие действия:
- Перейдите в панель управления WordPress > Шаблоны > Конструктор тем.
- Нажмите « Добавить новый шаблон» и выберите «Верхний колонтитул» (или «Нижний колонтитул»).
- Назовите свой шаблон заголовка и нажмите «Создать заголовок» (или «Нижний колонтитул»).
- Теперь вы сможете выбрать готовый шаблон верхнего (или нижнего) колонтитула или создать его с нуля.
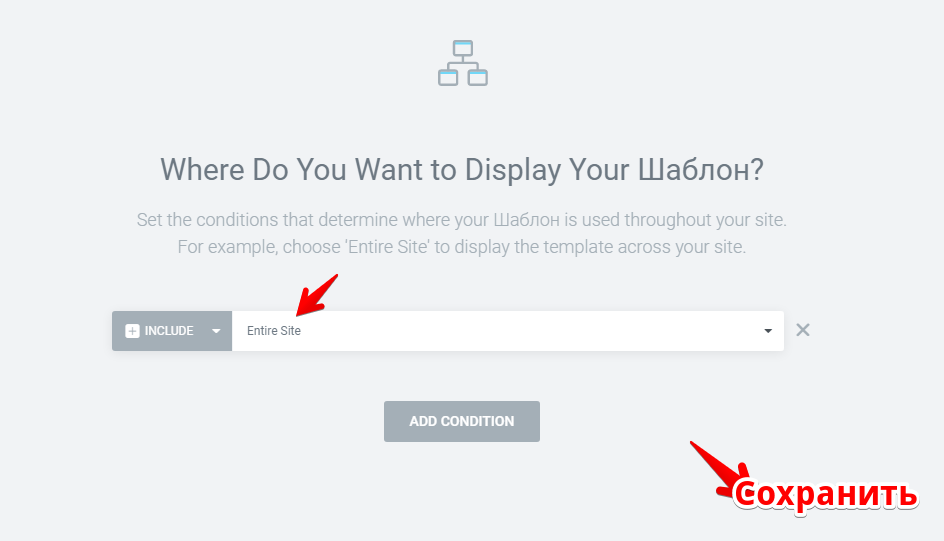
- После внесения необходимых изменений в дизайн верхнего (или нижнего) колонтитула нажмите « Опубликовать » и выберите, где опубликовать верхний (или нижний колонтитул). По умолчанию весь сайт .
- Вот и все! Теперь вы можете увидеть созданный вручную заголовок (или нижний колонтитул) на своем сайте.


Если у вас нет PRO версии то бесплатный способ, с помощью специального плагина Elementor Header & Footer Builder.
Пробуйте! Всем спасибо.